Recently, I began a new series called Ask J9 Designs, where I asked other WordPress Users to ask me their technical questions on how to use certain aspects, such as simple coding, plugins and more.
Askfisher left me a comment on this post asking me in his own words,
“I am trying to code photos on my blog so readers can ‘click to enlarge’, but I can’t make sense of anything I have found yet. If you have something for dummies on how to code a photo for click to enlarge, I would really appreciate it. Thanks!”
So, I got to work and an awesome plugin for WordPress that does this automatically if it isn’t a part of the theme you may be running.
I immediately installed, activated and ran it on J9 Designs Blog to make sure it worked. It not only worked, but I love it.
So, you may be asking what plugin I am talking about.
The plugin is WP Lightbox 2, which is used to add the lightbox (overlay) effect to the current page images on your WordPress blog.
WP Lightbox 2
Now that my share the step-by-step tutorial of how to install, activate and get it running on your WordPress site.
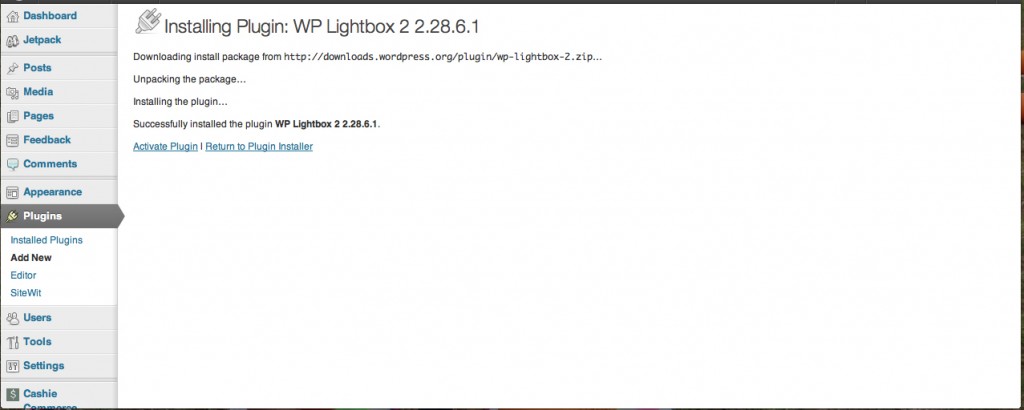
1. Search and Install the Plugin:
2. Activate the Plugin:
3. Check That the Settings Are Correct:
4. Take a Look at the Original Image (here is an example from my last post):
5. Roll-Over and Click the Image to See That Your Image Is Indeed Been Enlarged to Fit the Screen. (When you are done just hit escape to bring it back to the original image and page.)
And there you have it we have successfully been able to install the WP Lightbox 2 Plugin to have readers be able to rollover and click an image to enlarge on your WordPress site.
Please feel free to leave me some comment love and ask your technical questions here on this post, so I can try my best to help you my readers with all your WordPress needs now.













You are awesome! thank you so much. I will give it a go today.
Totally happy that I could help you and let me know how it goes!! 🙂
This is a nice tutorial, love how it turned out too. You are such a light in the blogging community and I look forward to all your insights. It makes me want to be on WordPress even more. Have a great weekend.
Thanks so much Amy for your kind words here and I love sharing these tutorials and just happy when I can helps other bloggers out with them. And you know I am here whenever you do decide to come over to WordPress! 🙂
This is really nice tutorial.this post help user to install plugin, their activation and how to run on WordPress.
can you give me a code to enlarge image?
visit my recent post http://wpnukes.com/a-couple-of-tips-on-creating-a…
Hi. Just a couple of quick questions. Will this work with Wix and is it easy to use?
Hi Kate, this plugin is for WordPress users and as far as I know not for Wix.
Thanks Janine! Any suggestions?
Kate, I never really used or set up Wix to be honest. Might have to do straight coding to your template and that would be my take and guess.
WordPress is the best tool to build websites now its so easy to build a website.
My recent post Custom WordPress and Plugins updated Sat Mar 29 2014 1:25 pm EDT
Totally agree and WordPress is always my first choice, too.